티스토리 뷰

저는 블로그를 시작한 지 6달이나 되었는데도 아직도 모르는 부분이 너무 많다고 느껴지네요. 처음 시작을 티스토리로 하였음에도 불구하고 HTML이나 CSS 등을 어떻게 조작을 해야 내가 원하는 대로 커스터머 라이징 되는지 감이 오질 않습니다.
UI(User Interface)가 매우 잘 되어 있는 네이버 블로그를 하시던 분들이나 처음에 블로그를 시작했던 저처럼 이제 막 티스토리 블로그를 시작하시는 분들에게는 상당히 진입 장벽이 높게만 느껴질 것으로 생각합니다.
아무것도 모르고 무작정 블로그를 시작하였던 저였기에 그 누구보다도 잘 알고 이해하고 있습니다. 막상 티스토리 가입을 하고 블로그를 시작하려고 해도 어떤 스킨을 선택해야 하는 지부터가 고민이 될 것입니다.
초보 블로거 들에게 조금이라도 도움이 되었으면 하는 생각에 현재까지 제가 사용하고 많은 분이 사용하시는 무료 스킨 중의 하나인 북클럽(Book Club) 스킨의 초반 세팅 방법에 대해서 알려 드리려고 하며 쉽고 자세하게 설명을 해드릴 테니 잘 보고 따라 해 보시면 세팅에 있어 전혀 문제가 없을 것으로 생각합니다.
북클럽(Book Club) 스킨 초보자를 위한 초기 세팅
- 티스토리 북클럽 스킨선택
- 상단메뉴 수정
- 카테고리 생성 수정
- 블로그 하단 푸터 수정
- 리스트 타입 선택 수정(뉴북)
- 목록 보여주는 포스팅 개수 수정
- 사이드바 위치 선정
티스토리 북클럽 스킨 선택
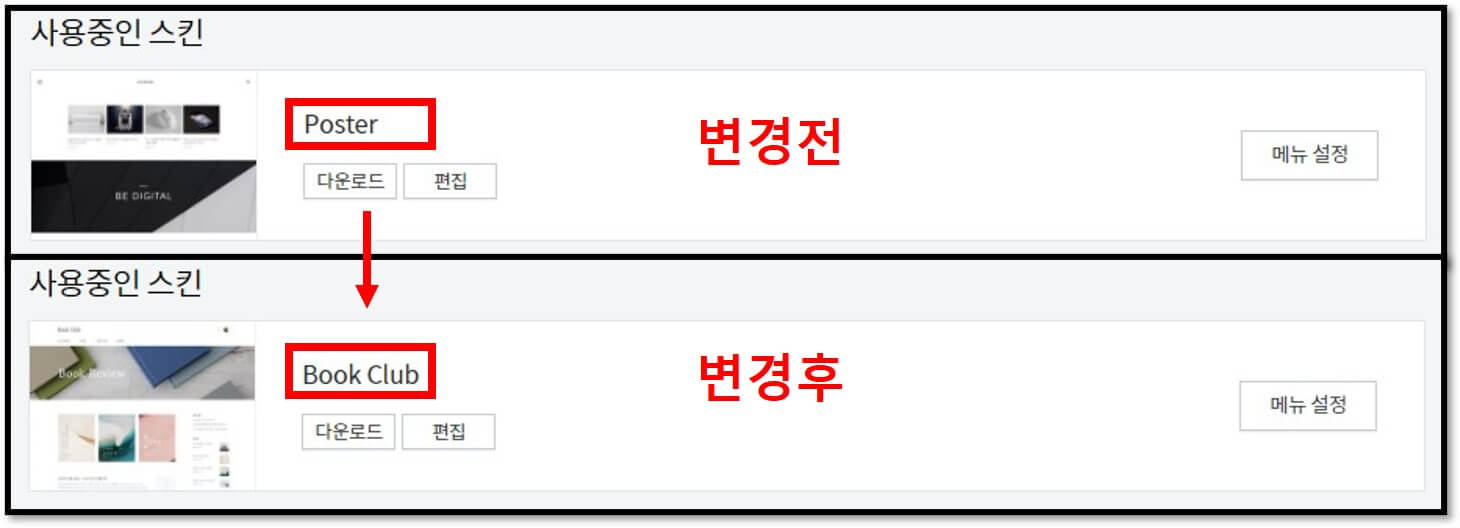
티스토리 블로그를 개설하게 되면 처음에 기본으로 설정된 스킨은 포스터(Poster)스킨입니다. 물론 포스터 스킨도 훌륭하지만 많은 사람이 북클럽 스킨을 사용하는 이유는 나중에 광고 게재에 있어 사이드바에 넣는 것이 가능하기 때문이라고 생각합니다.
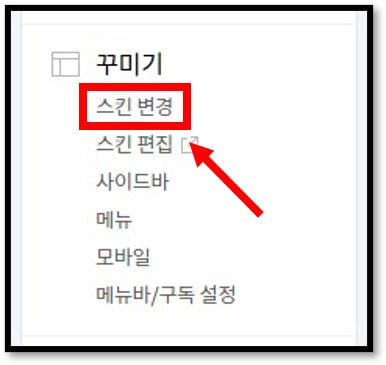
1. 티스토리 관리자 페이지로 접속한 후에 왼쪽 메뉴 중에 아래에 보면 꾸미기 항목이 있으며 스킨 변경을 선택합니다.

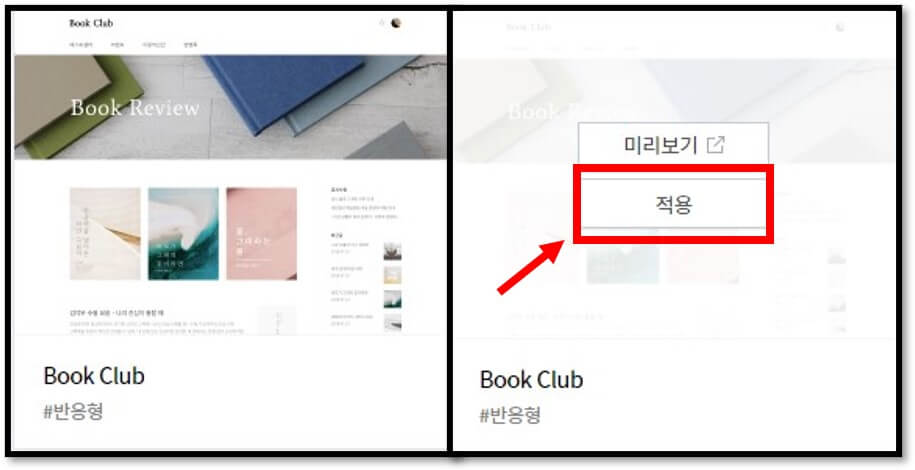
2. 기본스킨으로 포스터 스킨이 적용되어 있으며, 북클럽 반응형 스킨을 선택합니다.


상단메뉴 수정
북클럽 스킨의 특징 중에 또 하나가 사이드바 메뉴의 카테고리로 내가 포스팅 게시물을 찾는 것이 가능하여서 블로그 메인화면 위쪽에 메뉴는 카테고리 중복되는 효과가 있고 보는 시각적 효과에도 깔끔하게 하려고 제거하도록 하겠습니다. (개인의 취향에 따라 상단 메뉴를 사용하셔도 됩니다.)
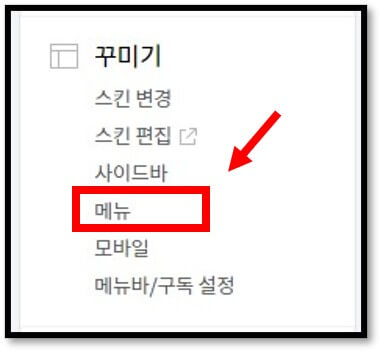
1. 관리자 페이지에서 꾸미기 항목에서 이번에는 메뉴를 선택합니다.

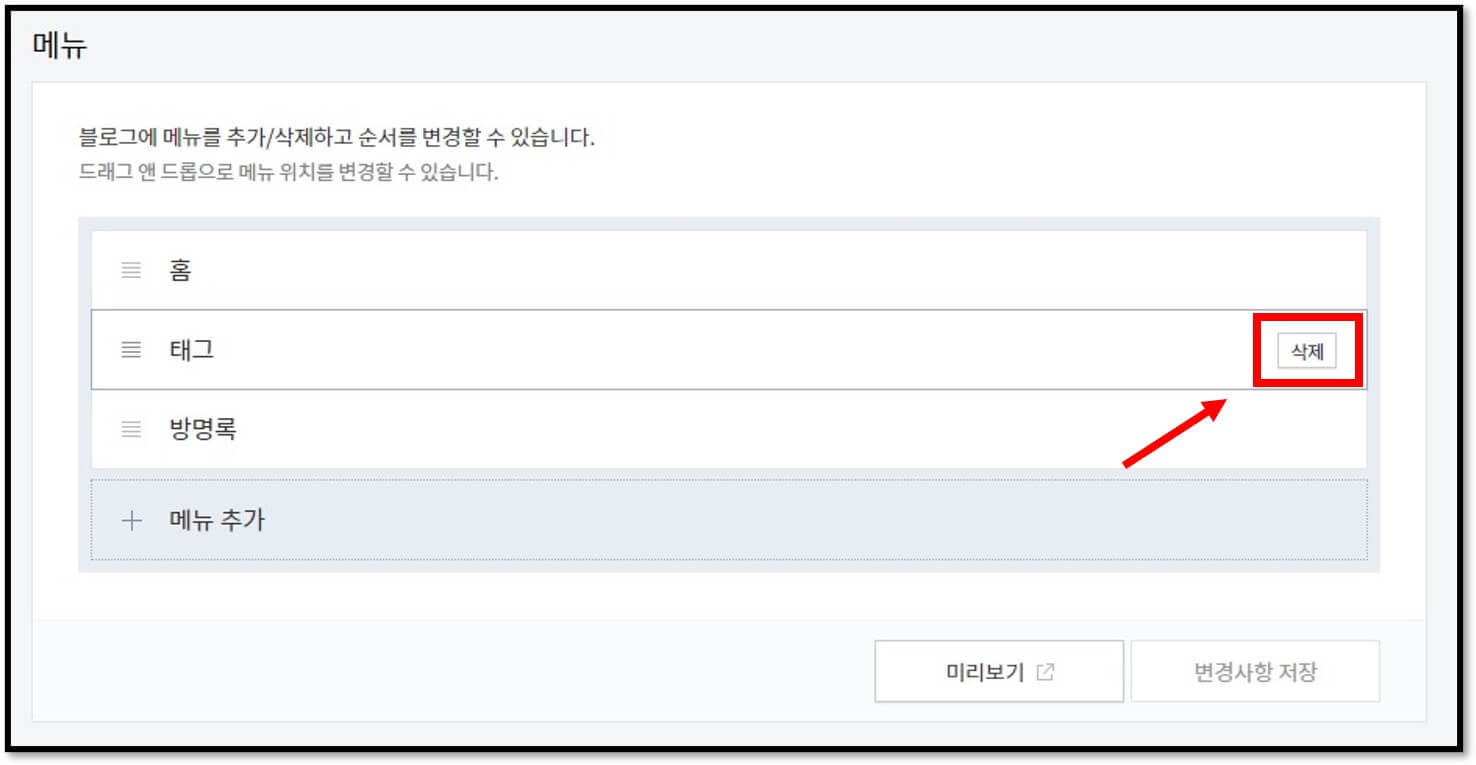
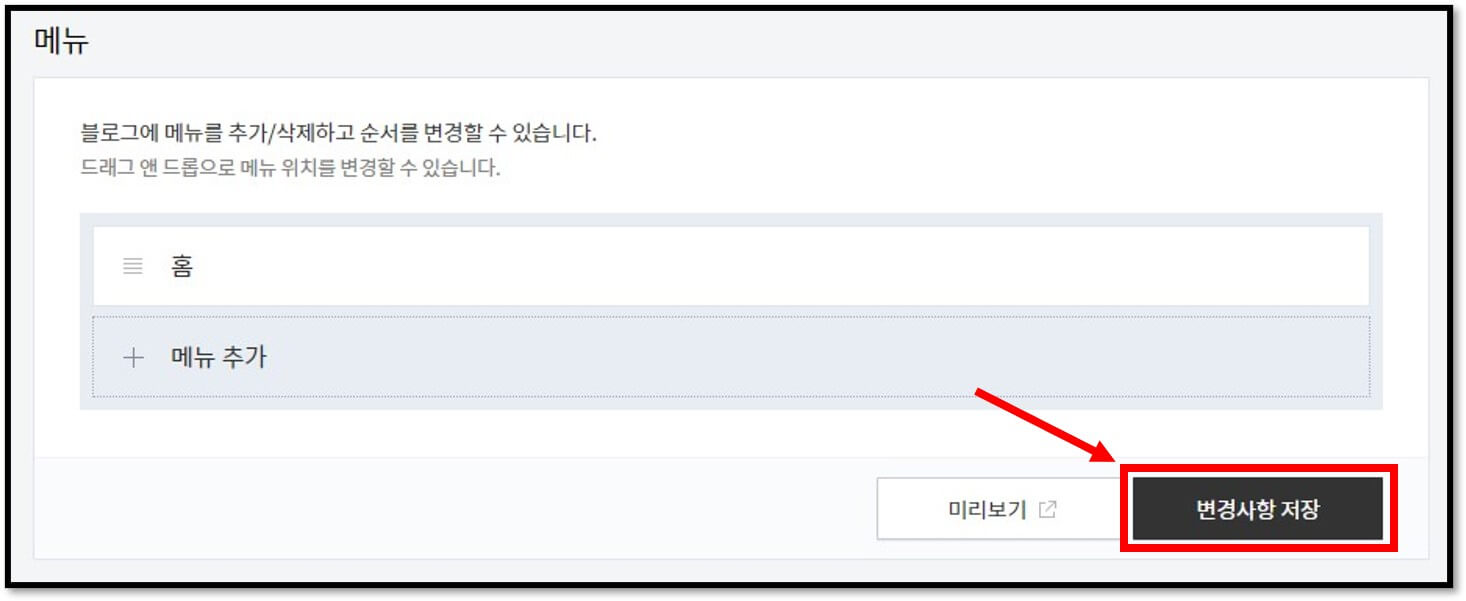
2. 메뉴 페이지로 넘어오면 태그와 와 방명록을 삭제하고 변경사항을 저장합니다.



카테고리 생성 및 수정
카테고리를 생성하면 북클럽 스킨 사이드바에 생겨나며 자신이 주력으로 포스팅할 주제의 카테고리 생성하도록 하겠습니다.
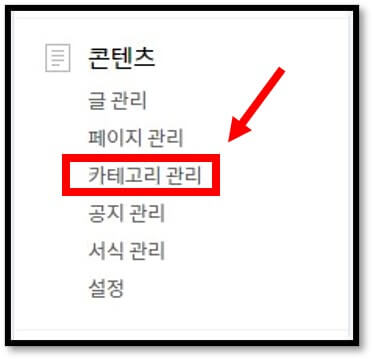
1. 관리자 페이지에서 콘텐츠 항목에서 이번에는 카테고리 관리를 선택합니다.

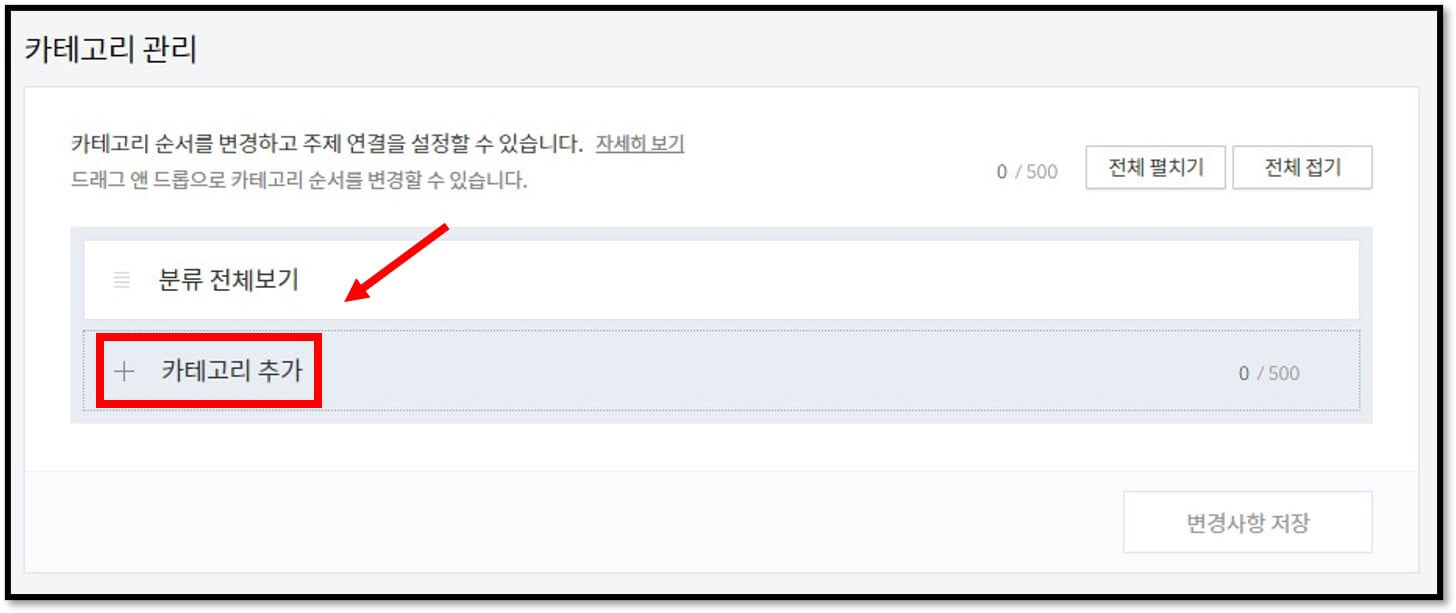
2. 카테고리 관리자 페이지로 넘어오면 카테고리 추가를 눌러 줍니다.

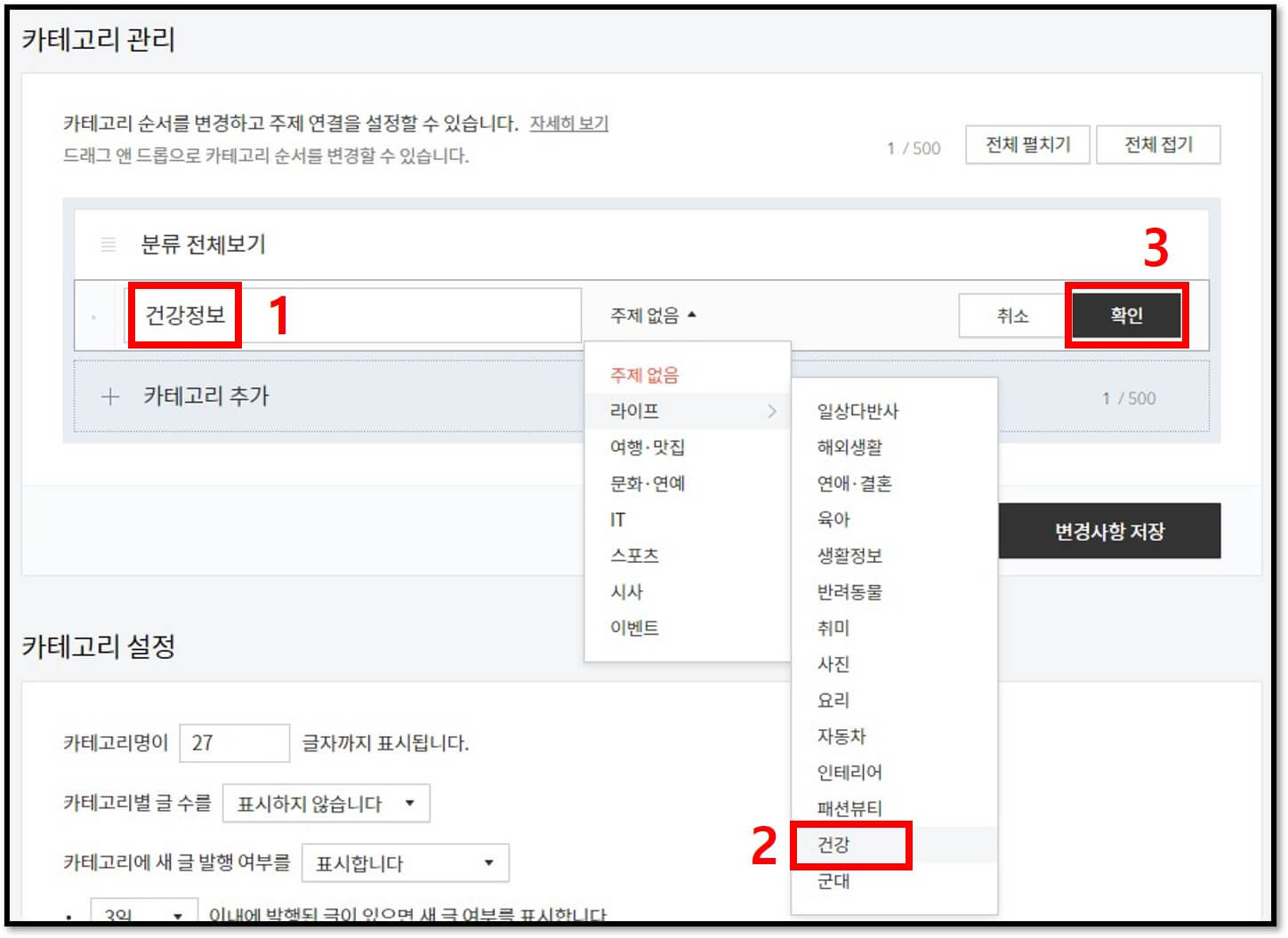
3. 카테고리 명을 적고 만들려는 내용과 주제를 선택한 후에 확인 버튼을 눌러줍니다.

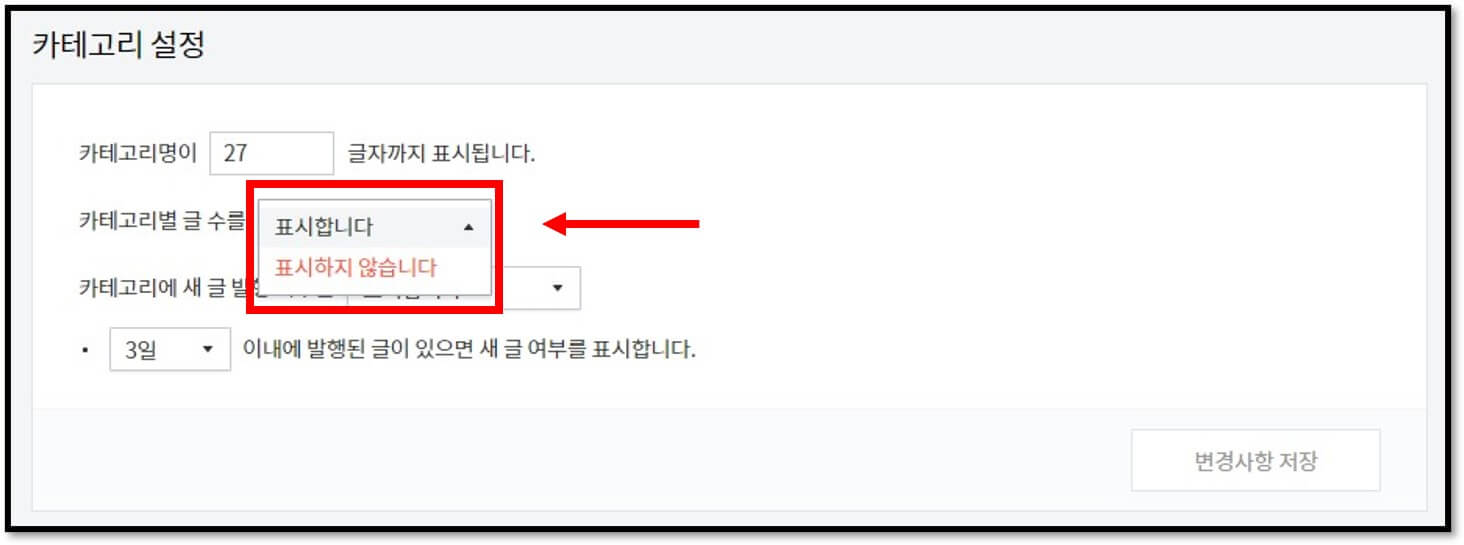
4. 원하는 주제의 카테고리 생성이 완료되었으면 카테고리 설정에서 카테고리 글 수를 표시합니다.로 변경합니다.
글 수를 표시하는 이유는 얼마만큼의 포스팅이 누적되어 있는지를 표시하여 주며 방문한 방문자로부터 같은 주제의 다른 포스팅도 보도록 하는 효과를 줄 수 있습니다.

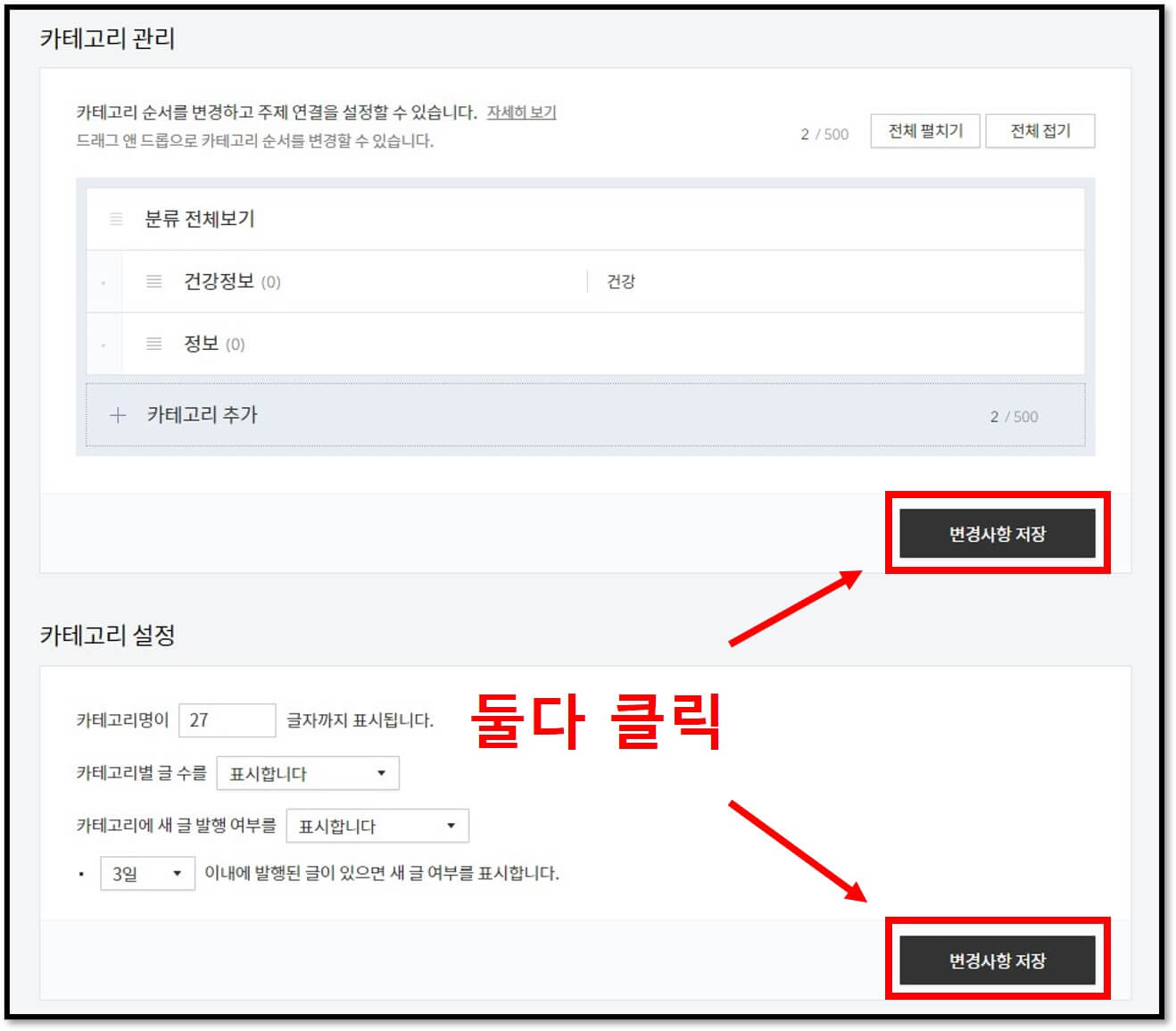
5. 카테고리 설정과 관리에 있는 변경사항 저장을 버튼을 두 개다 눌러 줍니다.


블로그 하단 푸터 수정
일단 푸터(footer)라는 것은 우리가 다른 사이트나 블로그를 들어가게 되면 가장 하단에 보이는 정보를 표시하는 부분을 이야기합니다. 웹사이트의 작성자 정보, 저작권 정보, 연락처 등을 적어 놓는 것이 일반적이며, 저희와 같이 일반적인 개인 블로그를 운영하는데 특별히 필요가 없는 부분이라 제거를 하도록 하겠습니다.

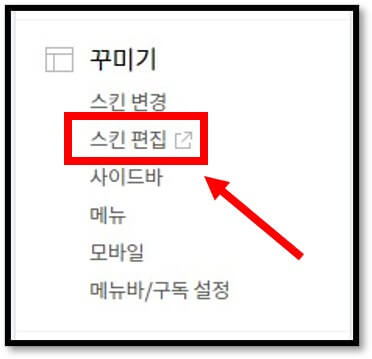
1. 관리자 페이지에서 꾸미기 항목에서 이번에는 스킨편집을 선택합니다.

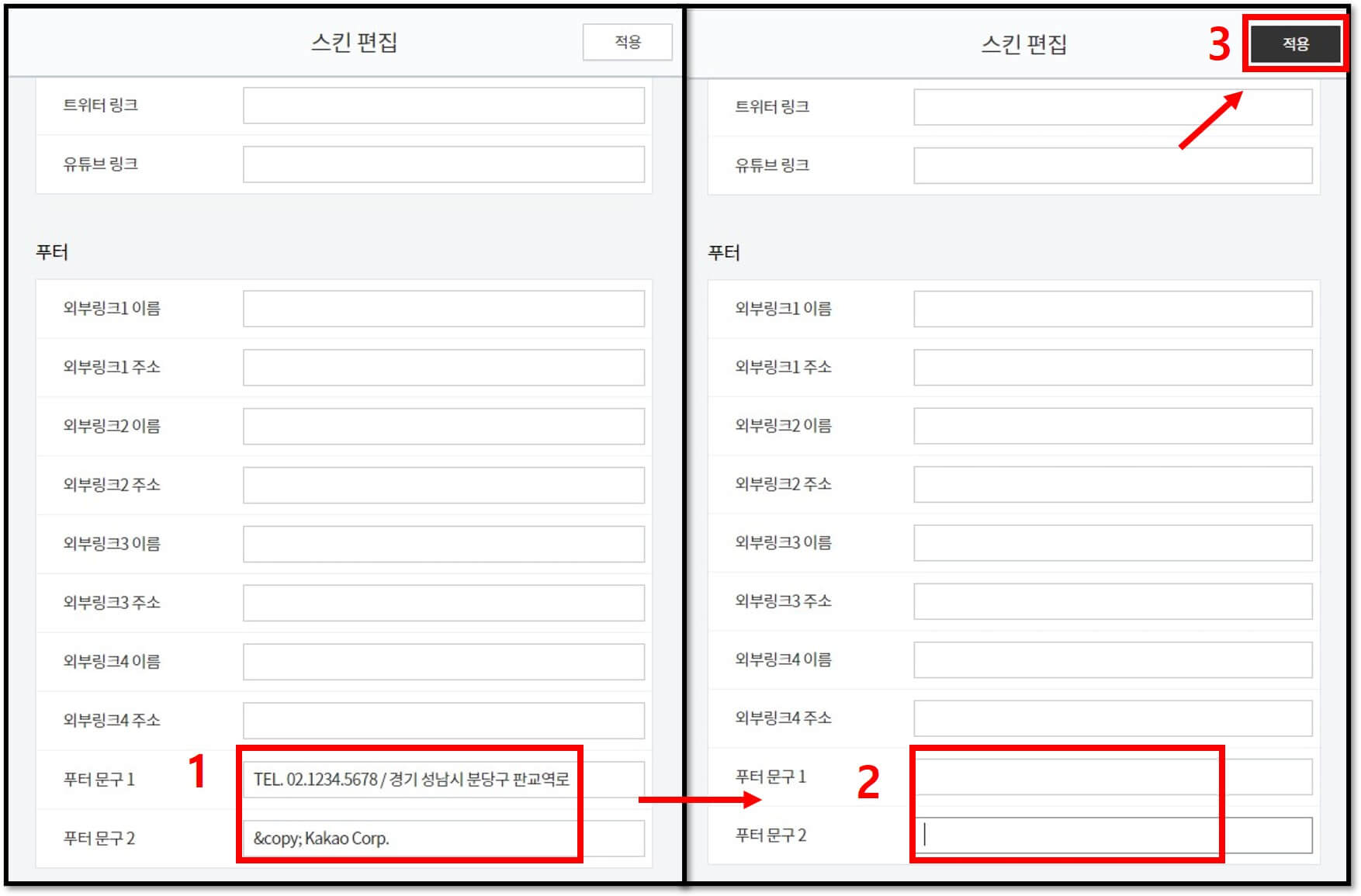
2. 스킨편집 메뉴가 나오면 편집 메뉴 가장 아래로 스크롤을 내려서 푸터 문구 1, 2를 모두 지워주고 적용을 눌러 줍니다.

리스트 타입 선택 수정 (뉴북)
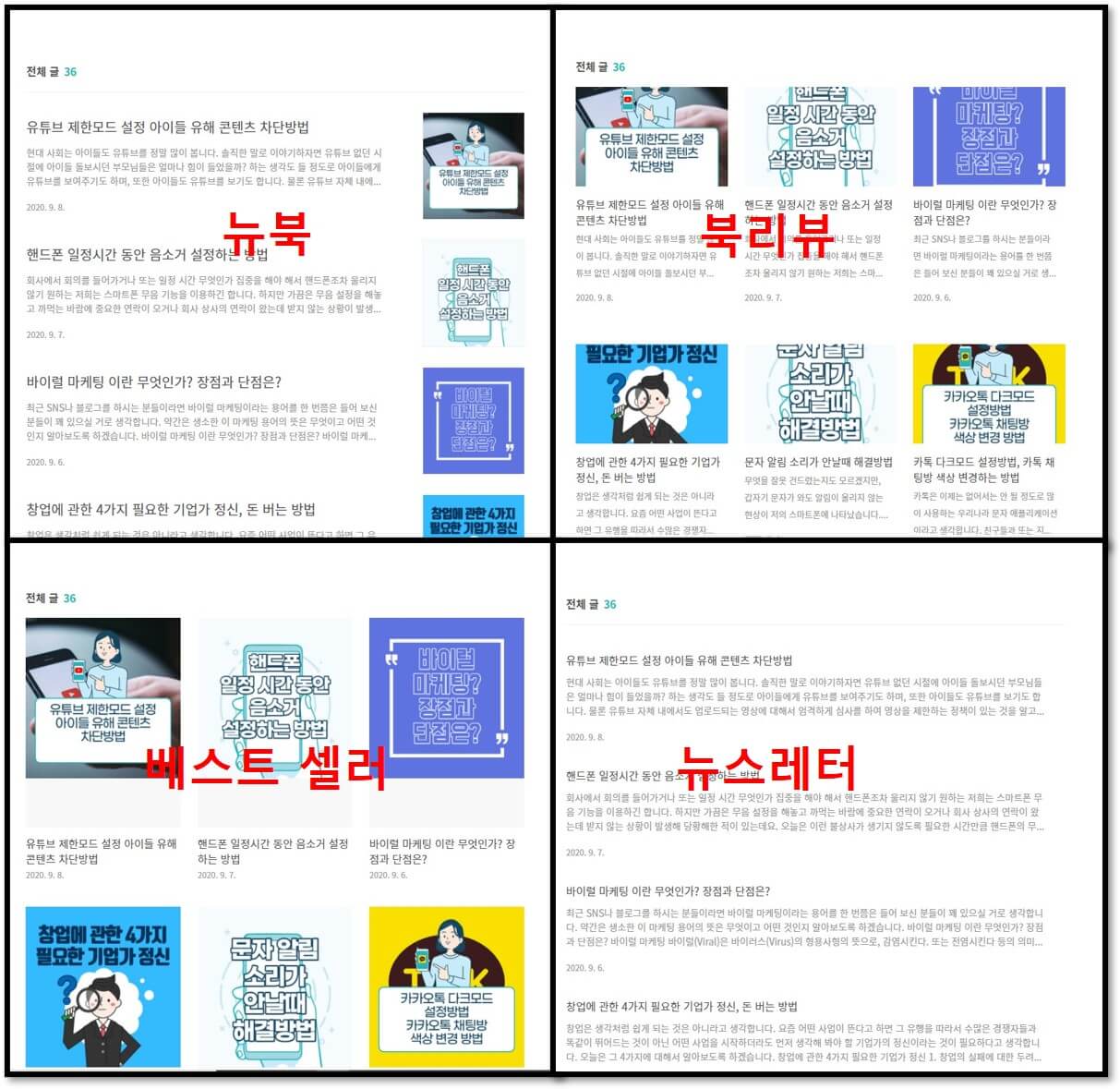
블로그에서 시각적인 부분을 차지하는 부분 중에 매우 중요한 부분이라 할 수 있는 부분이 포스팅이 목록화된 화면일 것입니다. 보이는 리스트 타입 설정이 어느 정도 수정이 가능하면 4가지 타입의 목록을 설정할 수 있으며, 북클럽 스킨의 기본 세팅은 북리뷰로 되어 있습니다. 나중에 인피드 광고를 산입 하기 위해서는 리스트 중에 뉴북의 형태가 좋으며 가독성 면에서도 뛰어나기 때문에 뉴북을 선택하도록 하겠습니다.

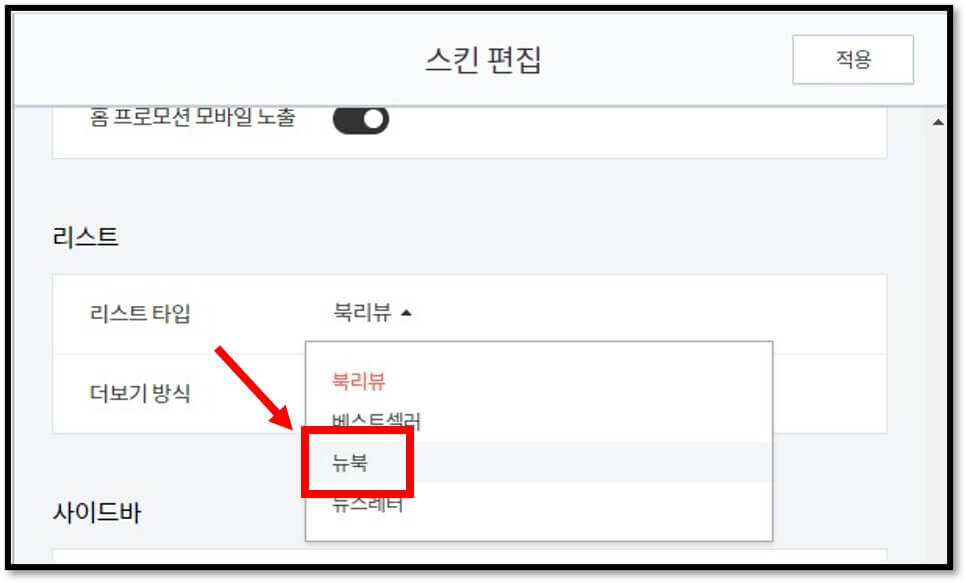
1. 관리자 페이지에서 꾸미기 항목에서 이번에는 스킨 편집을 선택 후 메뉴 중간쯤에 있는 리스트 메뉴에서 리스트 타입을 뉴북으로 변경합니다.

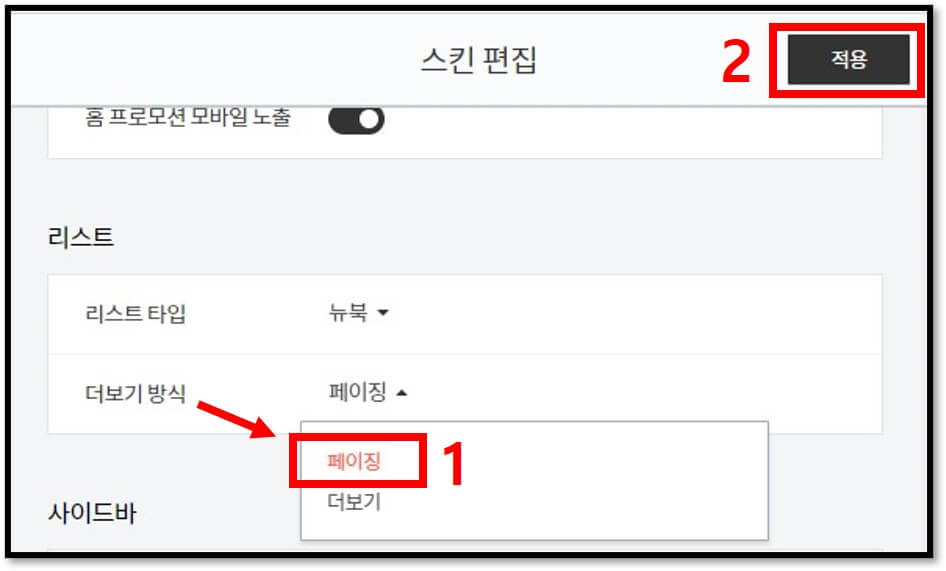
2. 더 보기 방식을 페이징으로 변경 후 적용 버튼을 클릭

더 보기 방식을 페이징으로 변경하는 이유는 블로그 방문자가 다른 글을 살펴보려고 할 때 더 가독성이 좋기 때문입니다.

목록 보여주는 포스팅 개수 수정
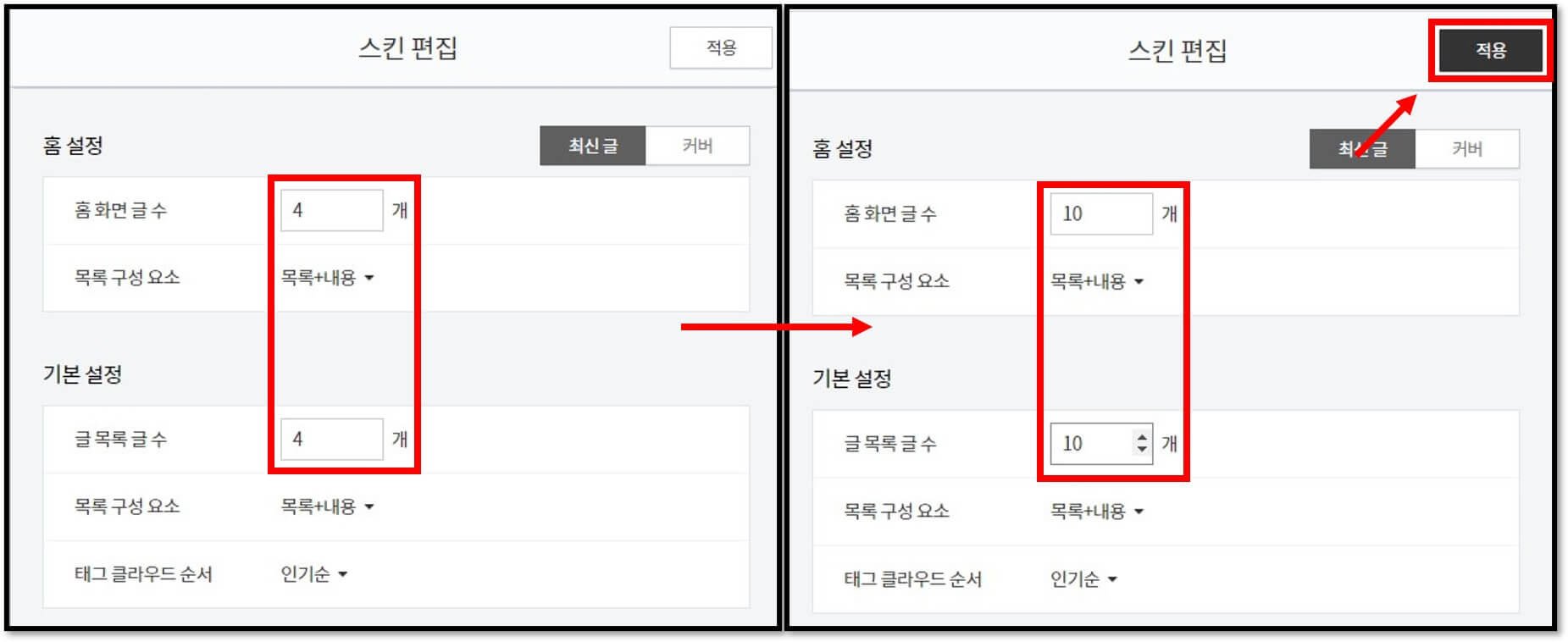
목록을 보여주는 개수를 설정하는 이유는 블로그 방문자가 한눈에 좀 더 많은 글의 주제를 보게 하여 다른 글들을 읽어보게 하는 효과가 있기 때문입니다. 하지만 한 화면에 너무 많은 포스팅이 보이게 설정하면 지저분해 보일 수가 있으므로 10개로 설정하도록 하겠습니다.
관리자 페이지의 꾸미기 항목에 스킨 편집 메뉴로 들어간 상태에서 홈 설정의 홈 화면 글 수와 기본 설정 글 목록 글 수를 4개에서 10개로 변경 후 적용을 눌러 줍니다.

사이드바 위치 선정
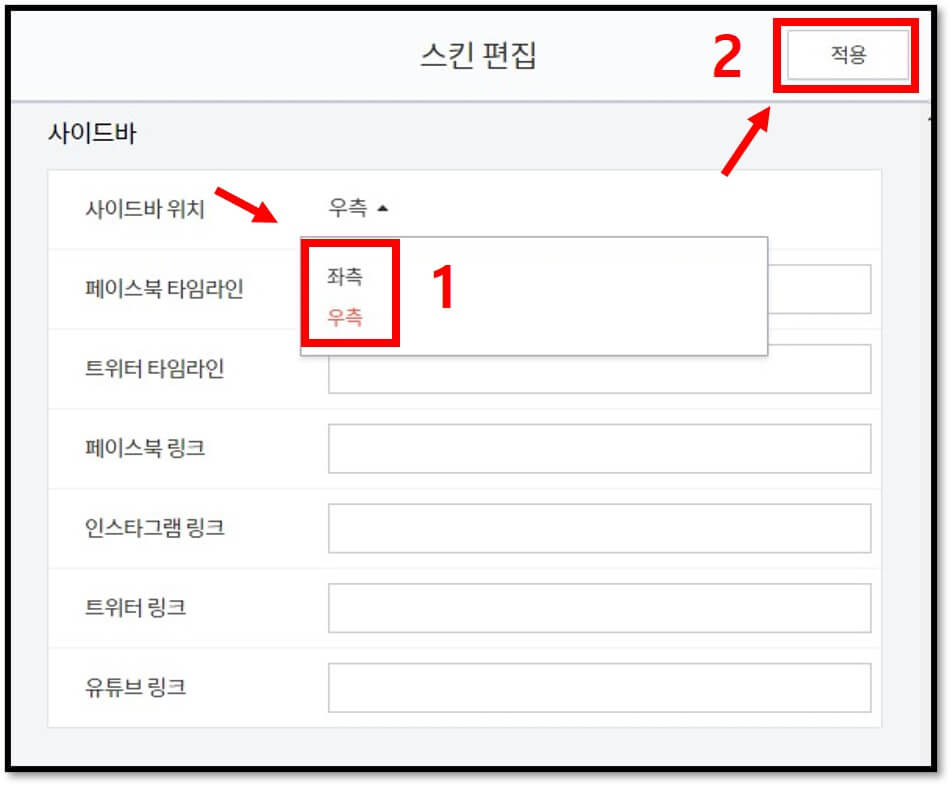
사이드 바의 위치 선정은 본인의 선택에 딸 왼쪽 또는 오른쪽으로 변경하시면 됩니다. 특별히 변경하지 않는다면 오른쪽으로 기본 설정되어 있으며, 변경하는 부분에 관해서 설명해 드리겠습니다.
관리자 페이지의 꾸미기 항목에 스킨편집 메뉴로 들어간 상태에서 스킨편집 중간 지점에 사이드바가 있으며 사이드바 위치를 좌측이나 우측으로 선택을 하여 적용을 눌러 줍니다.